如何搭建一个免费的静态页面博客
写在前面
我很早就想搭建一个自己专属的博客页面,但是一直拖到2018年才真正把《jingwei.link》搭建起来。之所以拖那么久,现在来看主要还是①对相关的技术理解不到位,复杂化整个流程从而放弃;而②网络上缺少简单易懂的相关教程。
作为一名 IT 从业人员,我个人非常推荐每一位同行(尚未就业的大学生也很有必要)都能够维护一个自己的博客页面,并能够在自己的这个“小天地”里坚持研究自己感兴趣的领域知识;如此,无疑会对个人的发展起到很大的积极作用。(欢迎加qq群 376482175 交流,备注“jingwei.link” 即可)。
适用人群
入门√——初级——中级——高级,本文适合所有对技术感兴趣的开发者。
博客的三种表现形式
一、最简单的博客可以只有一个静态页面
是的,简单的博客可以只有一个静态页面,我们的个人博客也可以从一个静态页面开始进而逐渐变得丰富多彩。
我们完全可以①手动写一个 HTML 静态页面,然后②把这个页面托管到公共平台(比如 github)或者私有服务器(比如在阿里云、腾讯云等购买私有的云服务器),③用户只需通过 http(s) 协议拿到这个静态页面并在浏览器中正常展示,此时我们的博客就算搭建完成了。
如果我们的目标仅仅是搭建这么一个最简单的博客,问题就变成了:如何通过固定的网址(比如 https://chalvern.github.io)获取一个 HTML 静态页面。这个问题很简单,看完本文就知道怎么做了。
二、稍复杂的博客是很多静态页面
如果是记录自己的技术总结的博客,可能一个页面无法承载自己的所有总结,此时就会写很多很多的静态页面。
此时,一般的做法是用一个 HTML 页面以列表的形式超链接所有的内容页面,比如打开 https://jingwei.link 是一个首页,通过这个首页可以超链接到具体的内容页面去。
对比第一种最简单的博客,如果我们的目标是搭建一个稍复杂的博客,问题就变成了:① 如何有效地组织所有的内容页面,从而方便读者超链接到对应的静态页面;②如何通过固定的网址获取得到这些静态页面(和第一种遇到的问题相似)。
业界比较有名的 Jekyll、Hugo、Hexo等博客框架(分别对应 Ruby、Golang、Nodejs 技术栈)都能很好地解决第①个问题,大家完全可以按照喜好选择自己使用哪个框架(未来我可能会介绍一下 JekyII 和 Hugo)。
三、内容可动态渲染的博客系统
静态页面的博客发布后,除非我们再一次发布新的静态页面,否则博客的内容是不会变化的。
进一步,可以做一个能够动态渲染页面的博客系统,把内容保存在数据库中,当用户访问博客时内容①从数据库中加载,然后②被框架渲染成页面进而展示出来。通过修改数据库中的内容,可以动态改变博客的内容从而避免了发版。不过,因为数据库和渲染引擎的存在,这种动态渲染的博客系统的部署成本和运维成本都很高。
这类博客所涉及到的技术问题比较多,需要更多的专业知识,除非知道自己在做什么,否则不推荐大家采取这种方式。另外,未来我可能会开源一套基于 Golang 语言的类似系统,敬请期待吧:)
搭建只有一个静态页面的博客
本小节侧重解决这个问题:如何通过固定的网址(比如 https://jianzhoubian.github.io 和 https://tui.jianzhoubian.com)获取一个 HTML 静态页面。本博文使用的是 github.io 的服务,即把我们写好的静态页面托管到 github.io 供用户访问。
1. 注册 github 账号
为了使用 github.io 的服务,首先免费注册一个 GitHub 账号(如果已经有账号,跳过本步骤即可)。
需要事先准备一个邮箱在注册账号时使用。邮箱认证完成以后,github 的账号就可以使用了。
2. 创建一个新仓库(new repository)
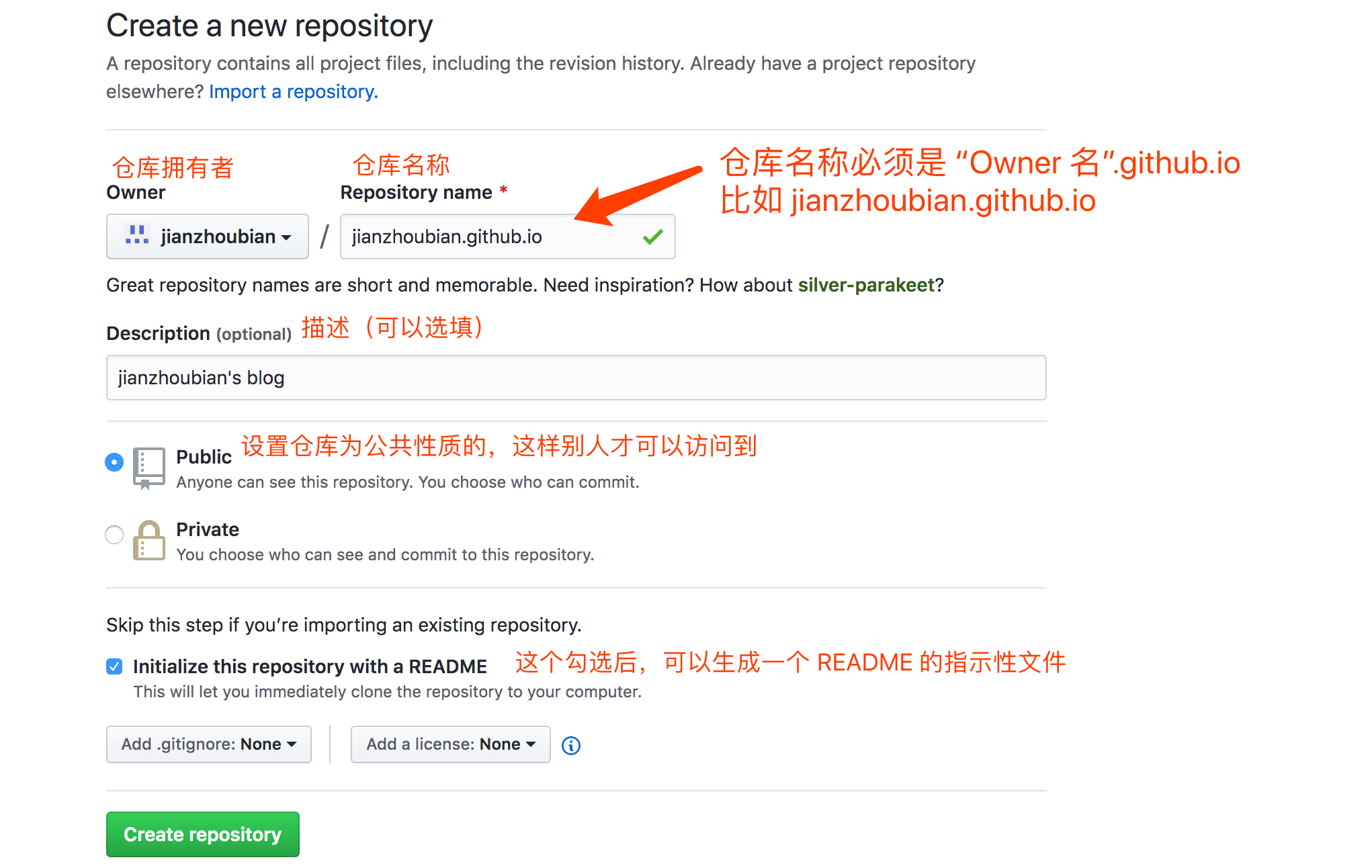
登录第一步注册的 github 账号,然后通过 new repository 创建一个新的仓库。

如上图所示,这一步需要注意的是,仓库名称必须是 “Owner 名”.github.io 这样的组合,图示中 Owner 名为 jianzhoubian(荐周边),因此仓库名称为 jianzhoubian.github.io。
点击创建仓库(Create repository)后,目标仓库就建成了。
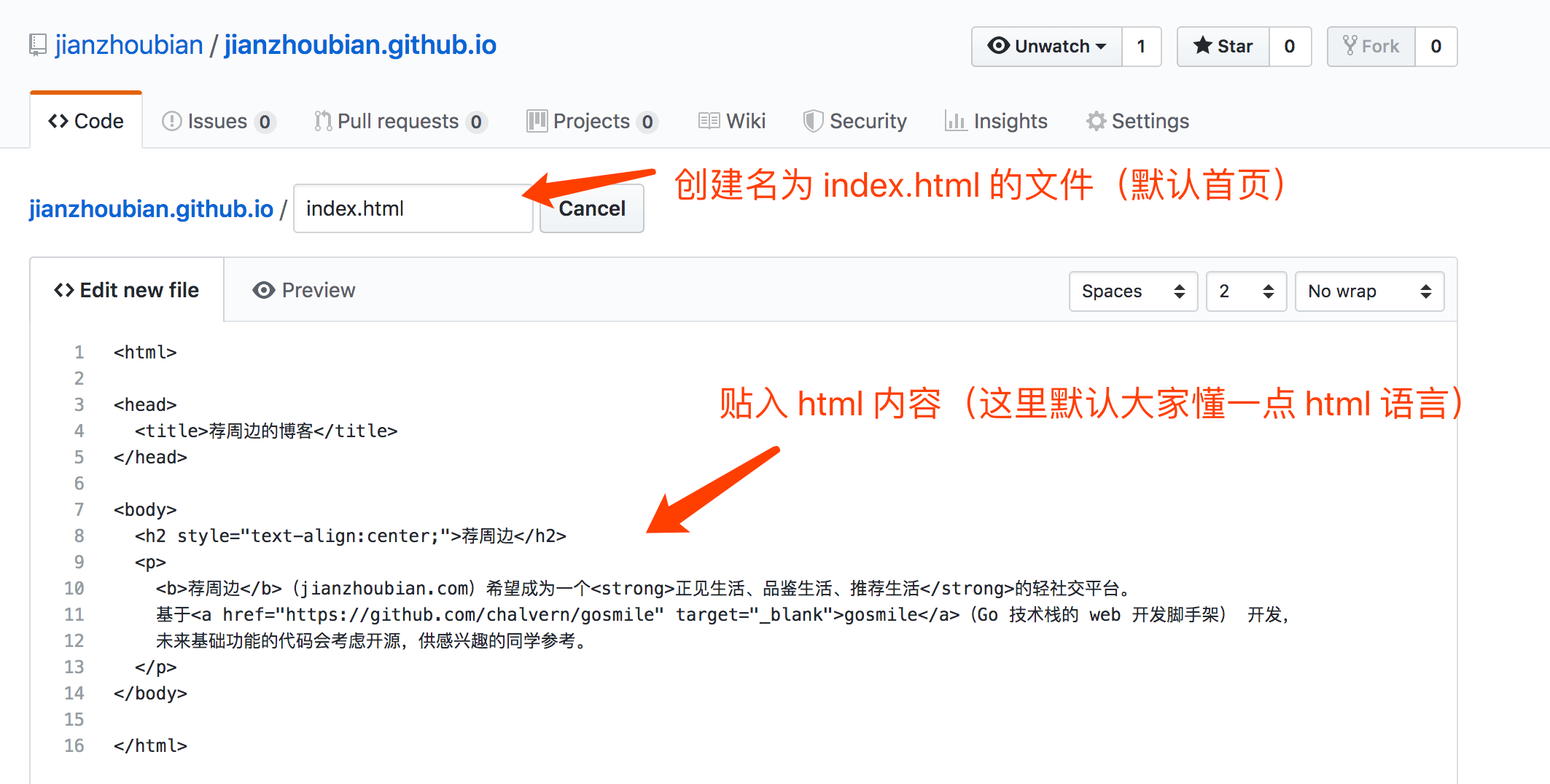
3. 创建 index.html 文件并黏贴 html 静态内容

如上图所示,创建一个 index.html 文件 并贴入写好的 html 内容,然后提交保存即可。之所以取名 index.html,是因为 WWW 服务器默认会把名称为 index.html 作为首页地址返回给用户。
4. 通过 jianzhoubian.github.io 地址访问博客
做完第 3 步,就可以通过仓库地址名(jianzhoubian.github.io)访问博客内容了。
如果大家细心可以发现域名中包含了 github.io 后缀, 其实我们完全可以在对应仓库的设置(Setting)中配置自己的私人域名(私人域名需要自己购买,费用在几元到几十元不等,阿里云、腾讯云等知名云服务提供商目前都可以买域名)。
接下来尝试把 jianzhoubian.github.io 配置到 tui.jianzhoubian.com(下面的内容默认大家有自己的域名,购买域名比较简单,只要记住价格——几元到几十元,多于这个价格可能买了其他的服务)。
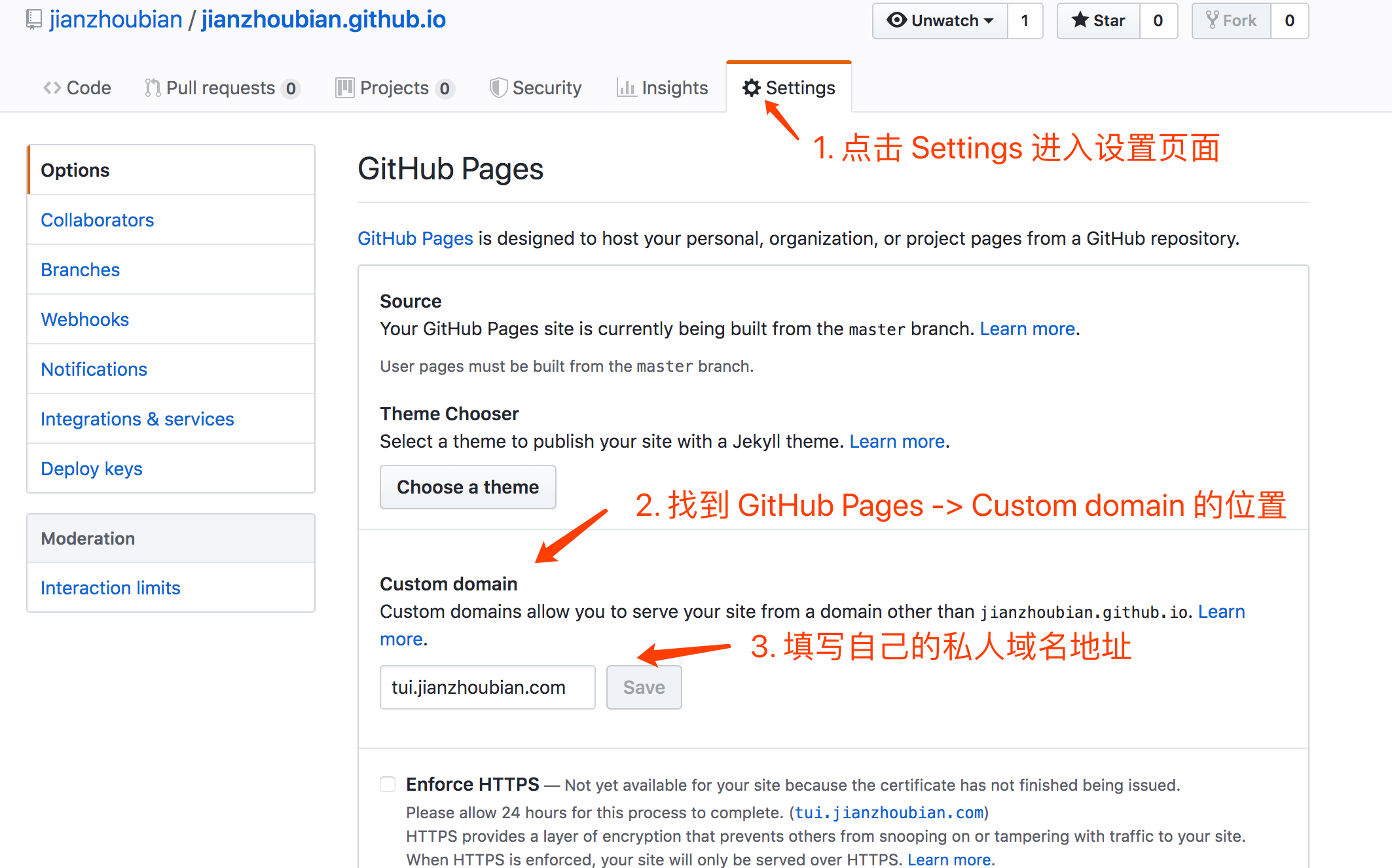
5. 配置私人域名——在 github 中设置项目相关项

如上图所示,首先 1)点击 Settings 进入项目的设置页面(图示以 jianzhoubian.github.io 为例),接着 2)找到 GitHub Pages -> Custom domain 的位置,然后 3)填写自己的私人域名地址即可(我买了 jianzhoubian.com 这个域名,图示填入了 tui.jianzhoubian.com,之所以用 tui 这个前缀,取“推荐周边”的意思)。
说明:配置了自己的域名后,默认是 http 协议访问,其实我们可以配置 https 协议(更安全和专业)。大家注意上图 Enforce HTTPS 的内容,这个 Enforce HTTPS 的按钮就是强制 https 访问的意思。刚刚配置私有域名后,因为 github 在帮忙申请证书Enforce HTTPS 可能不能勾选,一般等一段时间(几分钟到几个小时不等)就可以了,大家可以不要慌。
6. 配置私人域名——配置域名解析
配置域名解析需要在购买域名的云平台进行操作。如果域名是在阿里云买的就在阿里云操作,如果域名是在腾讯云买的就在腾讯云操作,以此类推。

如上图所示,我们只需要配置一个 CNAME 类型的解析,其中 主机记录值是我们上一步在 github 中配置的 tui.jianzhoubian.com(二者必须一致),记录值则是我们的项目名称jianzhoubian.github.io。填好后点击确认,等待几分钟就可以通过 tui.jianzhoubian.com 访问我们的博客了。
7. 通过 tui.jianzhoubian.com 地址访问博客
做完第 6 步,就可以通过仓库地址名(tui.jianzhoubian.com)访问博客内容了。
小结
在浏览器中访问的博客页面,归根结底属于 html 页面。换句话讲,只要大家精通 html 的生成方法,然后按照上面的步骤把相应的 html 文件托管到 Github 上就可以拥有自己的博客了。html 的生成方法有很多,比如:
- 手动编码 html 文件;
- 利用 JekyII、Hugo 等博客框架把 markdown 文件转换成 html 文件(推荐此种方式);
- 利用 vuejs、reactjs 等专业的前端框架渲染 html 文件;
- 其他。
本文简单介绍了搭建简单静态页面型的方法,通过把静态页面托管到 github 以域名 jianzhoubian.github.io 的方式供所有人浏览;为了增加博客的独特性,本文还介绍了配置私有域名 tui.jianzhoubian.com 的方法。希望能够帮大家顺利搭建自己的博客。
如果大家对文章内容有任何疑问,欢迎邮件联系我,或者加qq群 376482175 进行交流 :)
参考
- 如果你想搭建一个很随意的博客 - 敬维 之前笼统地写的搭建博客的几个点
- 《白话互联网技术》之一个请求的链路 - 敬维 介绍了互联网请求的链路
- git使用基础 - 敬维 介绍了 git 的几个基础使用命令